Transcript
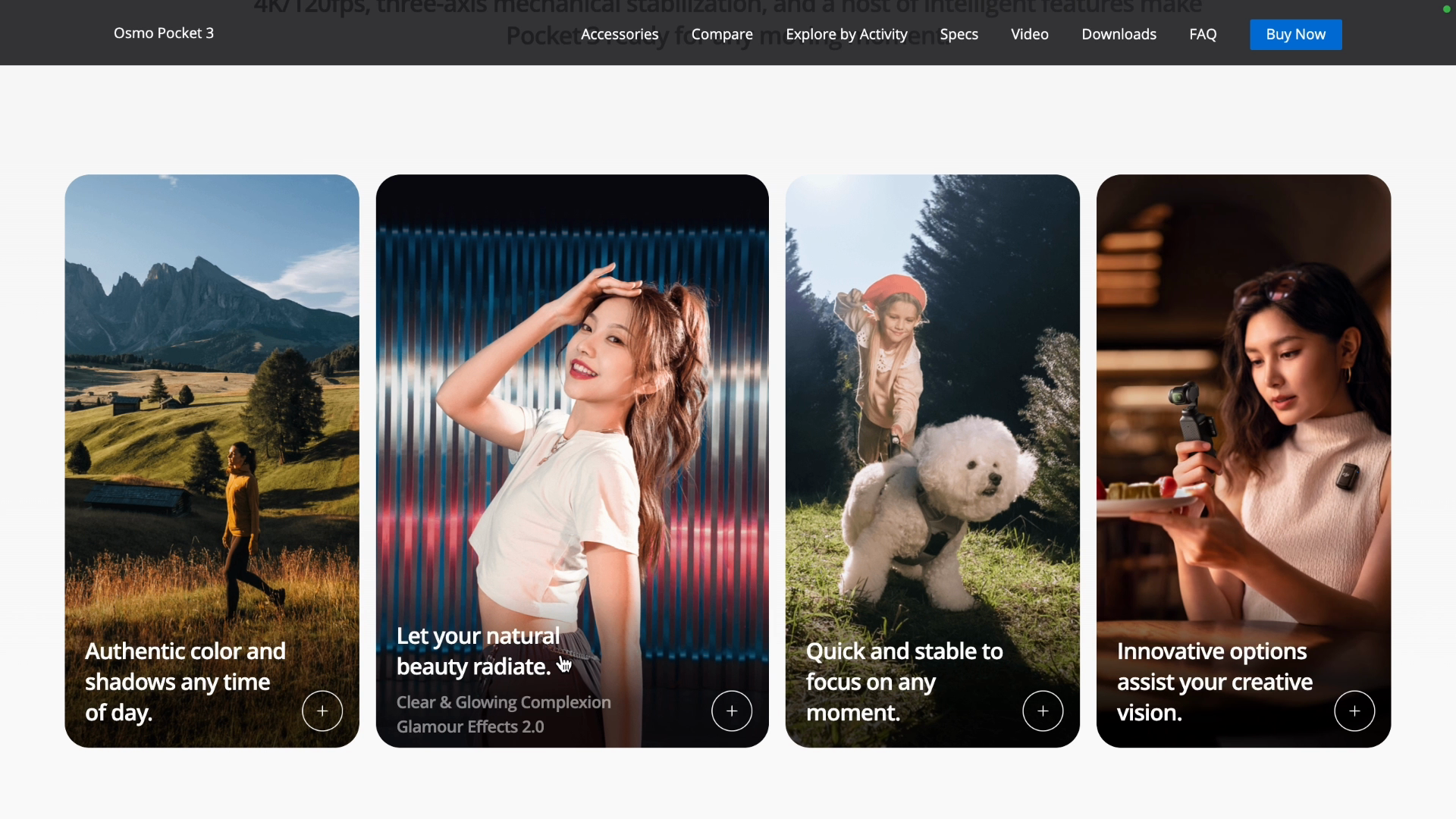
00:00 All right, I think that's good enough here. So let's tackle the last thing, which is this fluid width of the hover card. And so when we hover a card, we want it to take a little bit of space from the other cards that will shrink. And thanks to Flexbox, that is actually pretty easy to achieve. So I will go up to the Li element here,
00:19 and these are Flex children from the ul flex parent. So we want to tell each of these Li items to take up as much space as they are allowed, and we'll use Flex1 to do this. So here, Flex1, and Flex1 will set the flex grow and flex shrink to one,
00:37 and then the flex basis to 0%. This flex grow of one basically is sort of similar to the one fr in CSS grid. It's one unit of what's available. And since all of the four Li items have one, they take equal parts divided by four.
00:55 But now here comes the magic on hover, not group hover 'cause we are on the group element. We will change the flex grow to an arbitrary value and set it to two here to change flex grow to two. So watch what happens now.
01:12 Whoa, when I hover the card, it takes two times the amount of space in comparison to the other cards. And so it creates this now jumpy, but correct effect of taking up space from the other cards. And you guessed it, if you add a transition all,
01:32 now check this out. Whoa, so it's a little bit full on because it grows a little bit too much. On the DJI site, the effect is much more subtle. It grows from maybe 10, 20% of its original size
01:50 and the other cards barely shrink. So why don't we tone it right down to say 1.1 and try it. And yeah, this is getting closer. This is probably just too small. So we'll go with 1.2. Let's go with 1.25.
02:10 Let's take a look. And I think the size of the card is great, but now we have this terrible jump in the wording. And what happens is this word here has just enough space to jump to the first line once the card is fully expanded.
02:29 But as it expands, it's on the line before and then it jumps. That's a problem.